一開始寫題目,用if...else來判別驗證使用者輸入,例如判別使用者輸入為整數,但如果要判別的很多樣(不能負數、不能浮點數等),就會巢狀下去...很可怕XD
看到別人使用try...catch覺得好棒,程式碼簡潔很多,於是來研究一下~
try...catch主要用來捕捉程式在運作時,可能發生的例外處理(exception)或錯誤。
一般當程式發生錯誤就會停止運作,但try...catch可以捕捉到錯誤,並讓程式繼續運作。
try {
//會執行的區塊
}catch(e){
//攔截錯誤的區塊
}finally{
//無論是否拋出錯誤都會執行的區塊
}
try區塊執行,有錯誤或是例外處理(exception)就會跳到catch區塊處理。try可能產生的錯誤,利用catch參數(e)取得錯誤信息。參數(e)只能使用在catch區塊內。finally的區塊。try...catch
try...finally
try...catch...finally
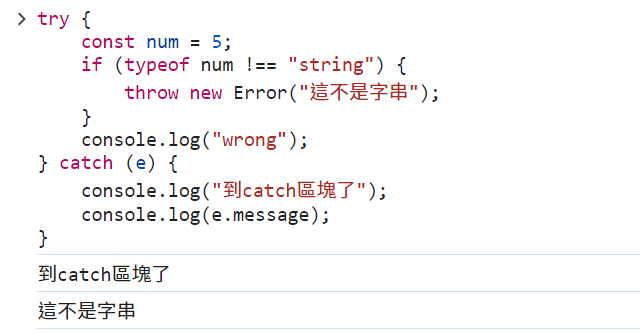
try {
const num = 5;
if (typeof num !== "string") {
throw new Error("這不是字串"); // 拋出錯誤
}
console.log("wrong"); //這裡沒有執行到
} catch (e) {
console.log("到catch區塊了"); // "到catch區塊了"
console.log(e.message); // "這不是字串"
}
結果會先印出"到catch區塊了"再來是"這不是字串"。
檢查num是否為字串,條件成立透過throw new Error拋出我們自定義的錯誤,並將錯誤訊息"這不是字串"傳給catch區塊。
try區塊在throw new Error("這不是字串")就執行中斷,跳到catch,所以後面的程式碼console.log("wrong")就沒有執行了。
而到了catch區塊先印出"到catch區塊了",再來是把Error的message印出"這不是字串"。

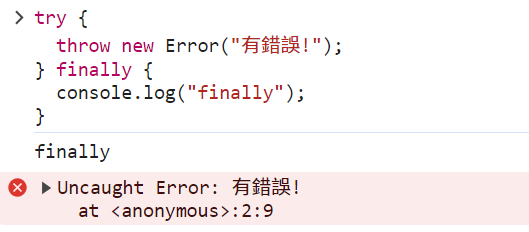
try {
throw new Error("有錯誤!");
} finally {
console.log("finally");
}
結果印出"finally"
即便拋出錯誤沒有catch處理,瀏覽器會紅字報錯,finally程式碼區塊仍會執行。

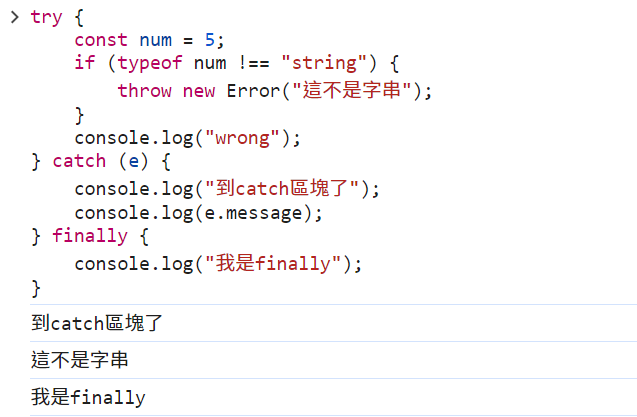
try {
const num = 5;
if (typeof num !== "string") {
throw new Error("這不是字串"); // 拋出錯誤
}
console.log("wrong"); //這裡沒有執行到
} catch (e) {
console.log("到catch區塊了"); // "到catch區塊了"
console.log(e.message); // "這不是字串"
} finally {
console.log("我是finally");
}
依照第一個try...catch做延伸,最後加上finally區塊,聰明的你/妳應該知道會印出什麼吧~

沒錯~最後的finally不管是否有拋出錯誤都會執行。
剛剛範例有throw new Error,簡單介紹一下它們:
使用throw拋出異常,可以指定要拋出的值:
throw expression;
例如:
throw "hello"; // 拋出字串
throw 55; // 拋出數值
throw false; // 拋出布林值
拋出的值沒有限定型別。
Error物件,有name和message屬性。name:表示錯誤類型或名稱。如建立Error物件,name預設為Error。
const error = new Error("有錯誤");
console.log(error.name); // "Error"
message:用來傳達錯誤的內容,建立Error物件時,message當作參數傳入。
const error = new Error("有錯誤");
console.log(error.message); // "有錯誤"
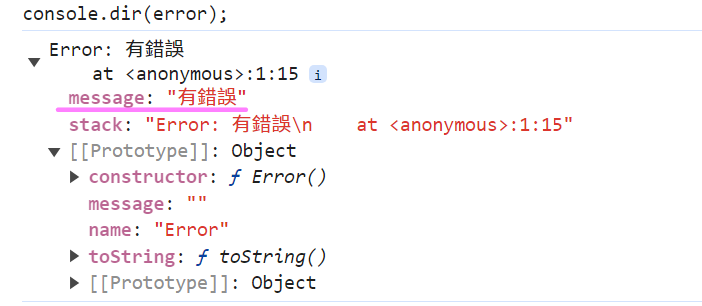
我們可以用console.dir來查看error物件詳細內容:
console.dir(error);

就可以看到error這物件的屬性其中有message,當error.message就可以取到資料。
以上分享~謝謝
MDN - try...catch
MDN - Error
MDN - Control flow and error handling
過度焦慮的 try-catch
Day4 前端蛇行撞牆記 - 讓你理解的 try...catch
